
Векторная графика окружает нас повсюду и обеспечивает важный способ визуальной передачи информации, будь то корпоративный брендинг, уличные вывески или рекламный ролик в витрине кафе. Но сама векторная графика становится еще более увлекательной, когда вы смотрите за формами и шрифтами, которые объединяются, чтобы передать сообщение с первого взгляда, и узнаете их такими, какие они есть на самом деле, и почему они являются таким мощным инструментом в наборе инструментов любого дизайнера.
Прежде чем мы углубимся в то, что такое векторная графика, давайте прольем некоторый свет на два основных вида компьютерной графики: векторы и растры. Скорее всего, вы уже знакомы с последним, благодаря многим наиболее распространенным форматам файлов – JPEG и PNG – попадающим в эту категорию. Первый менее распространен, но необходим для цифрового дизайна, при этом наиболее распространенными форматами файлов являются EPS, AI или SVG, а также несколько других менее используемых типов.
Если мы видим изображение на рекламном щите или рекламу в вагоне метро, это изображение начиналось как один из этих двух основных типов графики до того, как они попали в материальный мир, но обе графики проходят один и тот же путь от цифрового пера до рекламы на стене.
Векторная графика — это изображения, созданные из математически определенных точек, таких как точки, линии и кривые. Они 2D по своей природе, но с помощью цветов, текстур и слоев их можно сделать похожими на 3D. Векторные изображения сохраняются на вашем устройстве в виде набора команд, который представляет собой список атрибутов сохраненного изображения, и именно эта характеристика делает их невероятно полезными для графического дизайнера.
Для чего используется векторная графика?
Поскольку векторная графика — это, по сути, просто математические функции, определяющие форму, ее легко масштабировать, редактировать и в целом с ней проще работать. Они используются для самых разных задач, но реклама и маркетинг, безусловно, являются лучшими вариантами использования векторной графики.
Векторные изображения — идеальный выбор для логотипов, визитных карточек, плакатов и других материалов, используемых в рекламных кампаниях. Что делает их подходящими для рекламы, так это их масштабируемость среди нескольких других атрибутов. Вы можете увеличить или уменьшить векторное изображение в любой пропорции, и оно не потеряет в качестве.
Если вы взяли математическую функцию, которая определяет идеальную окружность, не имеет значения, что вы вводите в качестве радиуса этой окружности, она всегда будет иметь одну и ту же форму при любом размере.
Следовательно, предприятия обращаются к векторной графике для изображений, которые необходимо увеличивать и уменьшать, например, для рекламного щита и визитной карточки соответственно. Поскольку с ними не только безболезненно работать, но и легко хранить, они являются отличным выбором как для онлайн-дизайна, так и для печати. Это дает компаниям дополнительное преимущество при работе с векторами, поскольку позволяет им обеспечивать единообразие в своих онлайн- и печатных маркетинговых кампаниях.
Векторная графика обладает огромным потенциалом для придания иллюстрациям привлекательного вида. С добавлением привлекательных цветов и привлекательного дизайна простые линии, точки и изгибы могут быть улучшены, чтобы привлечь внимание потребителей. Следовательно, они также являются личным фаворитом веб-дизайнеров и разработчиков приложений. Веб-сайты и приложения часто используют векторы для интерфейсов, шрифтов, целевых страниц и инфографики.
Другое распространенное использование векторов — это рисунки, которые вы видите на продуктах, одежде или товарах. Поскольку их относительно легко дублировать, бренды и частные лица выбирают их для улучшения своих продуктов.
Чем отличается векторная графика?
Как упоминалось выше, их способность масштабироваться без потери качества дает векторам наибольшее преимущество перед растровой графикой. Поскольку векторы — это, по сути, линии, точки и кривые, удерживаемые вместе с помощью математического уравнения, их можно изменять по своему усмотрению, не делая размытыми. Вероятность пикселизации равна нулю, поскольку в процессе не участвуют пиксели, в отличие от растровых изображений. Из-за этого качества векторы называются “независимыми от разрешения”.
Еще одна уникальная особенность векторной графики, которая тесно связана с математическими уравнениями, являющимися ее строительными блоками, — это небольшие размеры файлов. Поскольку векторные изображения не хранят пиксели, в отличие от растров, они не требуют много памяти на вашем устройстве. Изображения сохраняются в виде математических соотношений, переведенных в код. Это позволяет предприятиям легко сохранять несколько векторных изображений на своих устройствах, не перегружая свои системы.
Размер файла и время загрузки взаимосвязаны. Поскольку векторные изображения имеют небольшие размеры файлов, они также загружаются быстрее. Следовательно, проще и быстрее как передавать, так и загружать векторные изображения на различные устройства и программы.
Как упоминалось ранее, векторные изображения также легко дублировать, что позволяет дизайнерам очень просто создавать копии существующего дизайна, упрощая мозаику или мозаику изображения. Еще одной интересной особенностью векторных изображений является то, что их можно легко преобразовать в растровые изображения. Однако растровые изображения не могут быть преобразованы в векторы, по крайней мере, нелегко.
Поскольку векторные изображения не состоят из пикселей, они выглядят более четкими и четкими. Вы когда-нибудь замечали, как изображение в формате JPEG теряет четкость при большом увеличении? Векторные изображения никогда не вызовут у вас такой проблемы.
Как вы создаете векторную графику?
Из множества программ, доступных для создания векторных изображений, Adobe Illustrator является самой популярной, а также отраслевым стандартом. Однако вам придется потратить немало денег, чтобы иметь возможность им пользоваться. Среди лучших бесплатных векторных альтернатив Adobe Illustrator Vecteezy и Inkscape являются одними из лучших программ для графического дизайна, особенно если у вас ограниченный бюджет или вы только начинаете заниматься графическим дизайном.
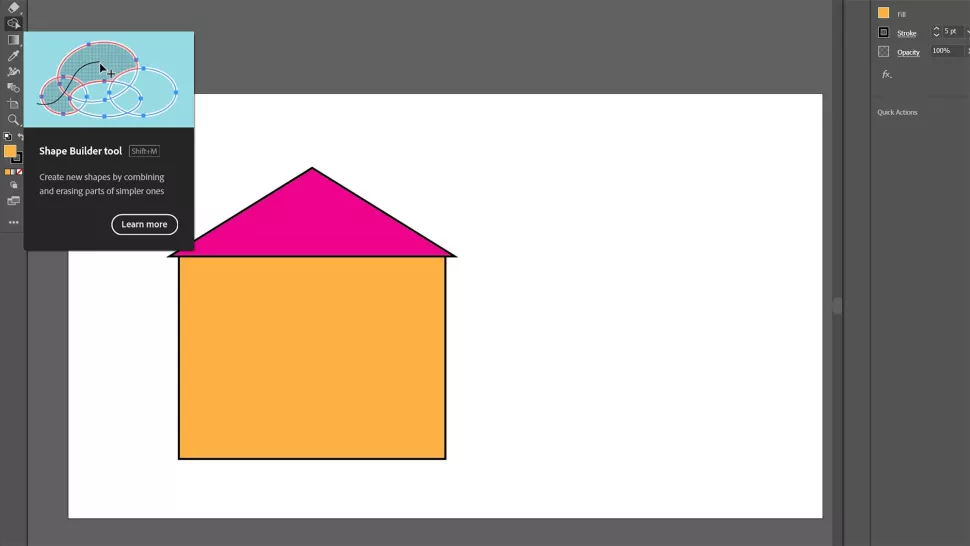
Научиться создавать векторную графику довольно легко, если вы знаете, как пользоваться этими программами. Возможно, вам потребуется немного практики, чтобы научиться создавать сложные рисунки, но вы можете создать простую графику, используя всего пару инструментов в Illustrator или другом альтернативном программном обеспечении для векторного дизайна. Наиболее часто используемыми инструментами для векторного дизайна в Illustrator являются инструмент «Перо», инструмент «Кривизна», инструменты «Форма» и инструмент «Конструктор форм», и только эти четыре инструмента позволят вам создать практически все, что угодно.
Давайте посмотрим, как сделать простой дом в Illustrator. Если у вас нет Illustrator, не волнуйтесь, Inkscape обладает практически той же функциональностью, хотя интерфейс может отличаться.
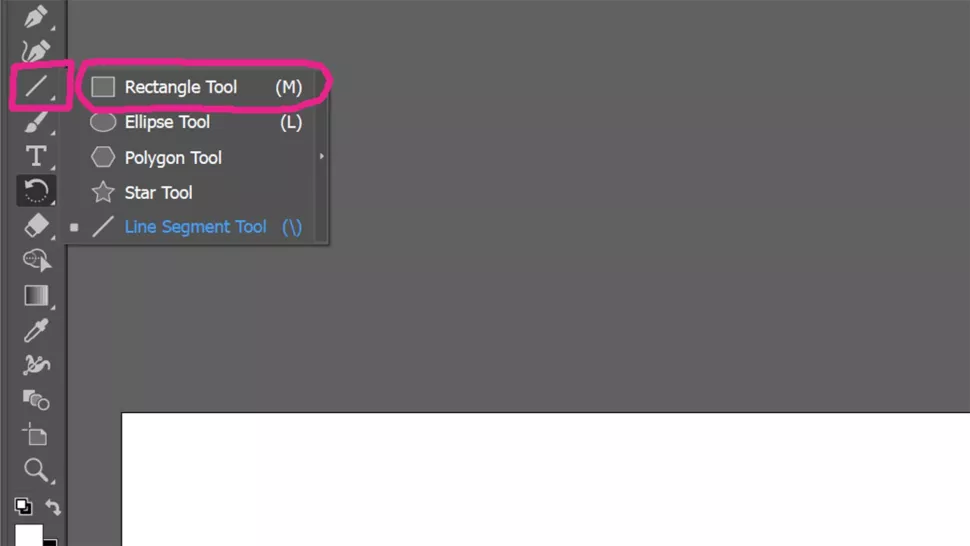
First, use the Rectangle tool in the Shape tool group in the toolbox./Сначала используйте инструмент «Прямоугольник» в группе инструментов «Форма» на панели инструментов.

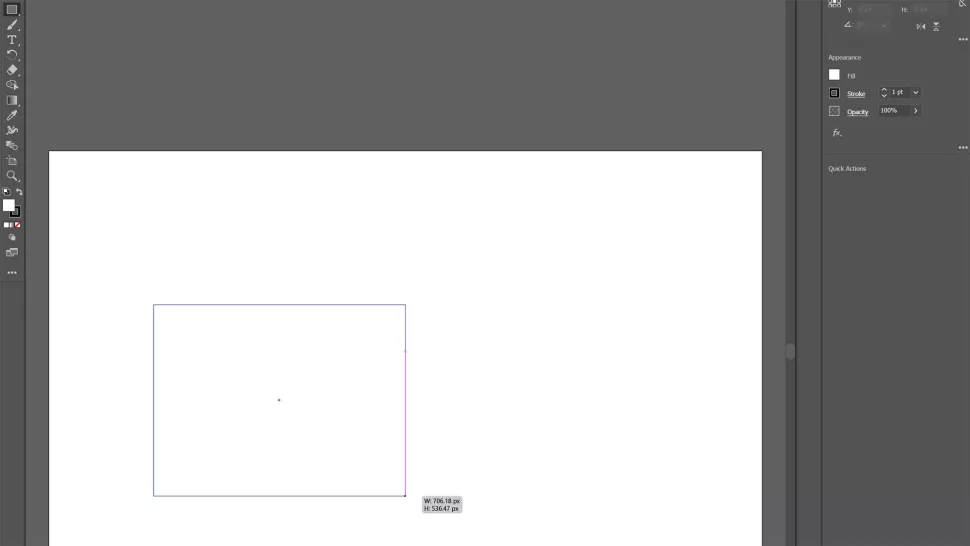
Then drag the shape of the base of the house onto the artboard./Затем перетащите форму основания дома на монтажную панель.

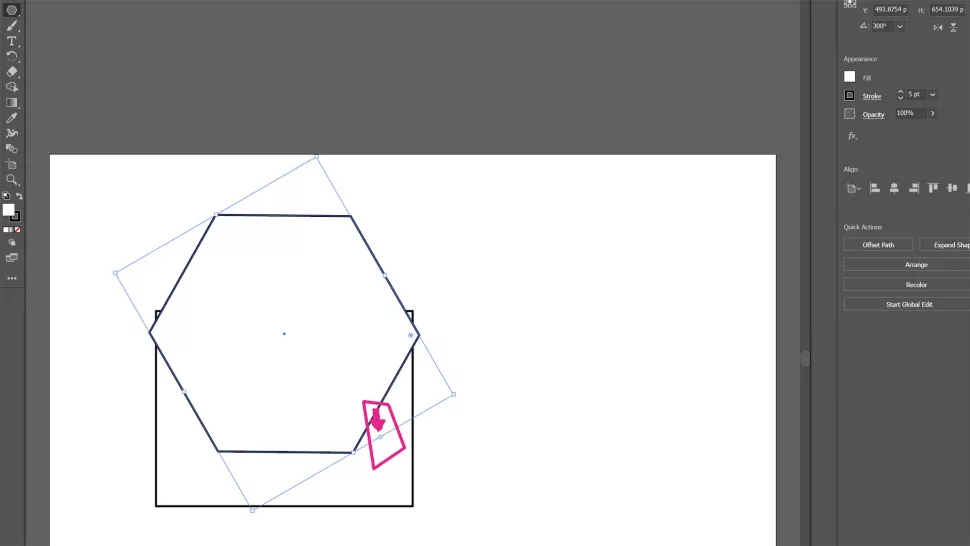
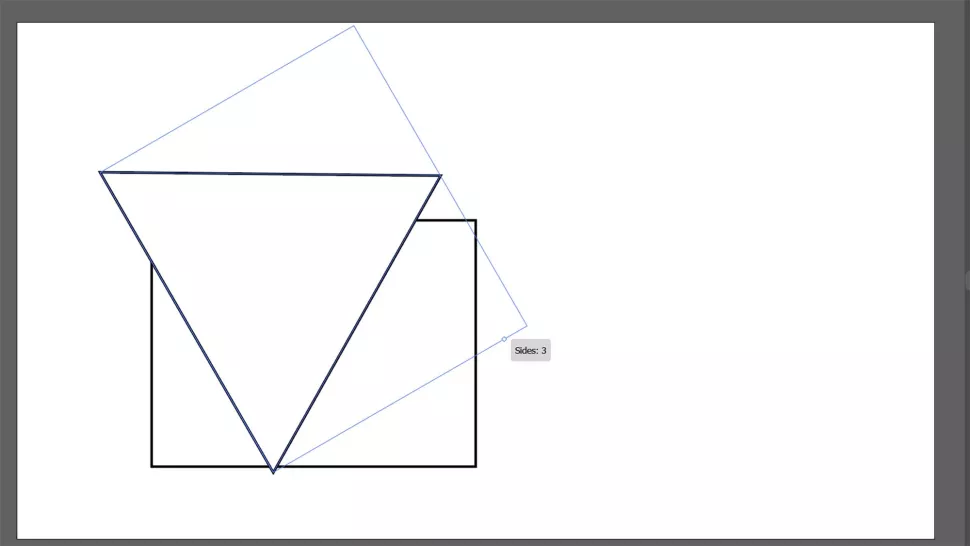
Next, select the Polygon tool from the Shape tool group. Create a hexagon with a diameter about as wide as the roof should be across. After you draw the shape, look along the blue box frame of the shape for an anchor point slightly to the side of the center anchor for that side./Затем выберите инструмент «Полигон» в группе инструментов «Форма». Создайте шестиугольник диаметром примерно таким же широким, каким должна быть крыша в поперечнике. После того, как вы нарисуете фигуру, посмотрите вдоль синей рамки формы в поисках точки привязки немного сбоку от центральной точки привязки для этой стороны.

By clicking and holding on this anchor point, you can drag the mouse to increase or decrease the number of side to the polygon. drag it until there are only three sides./Нажав и удерживая эту точку привязки, вы можете перетащить мышь, чтобы увеличить или уменьшить количество сторон многоугольника. перетаскивайте его до тех пор, пока не останется только три стороны.

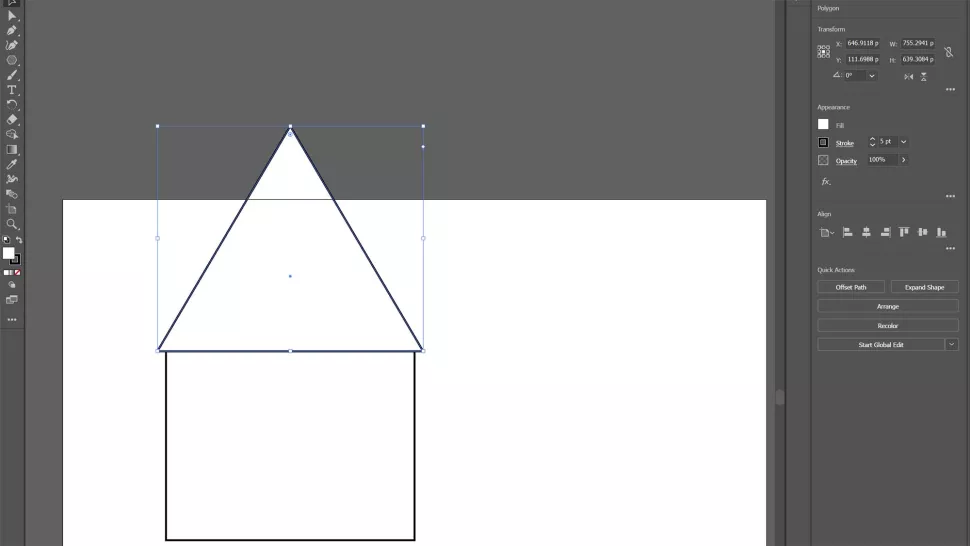
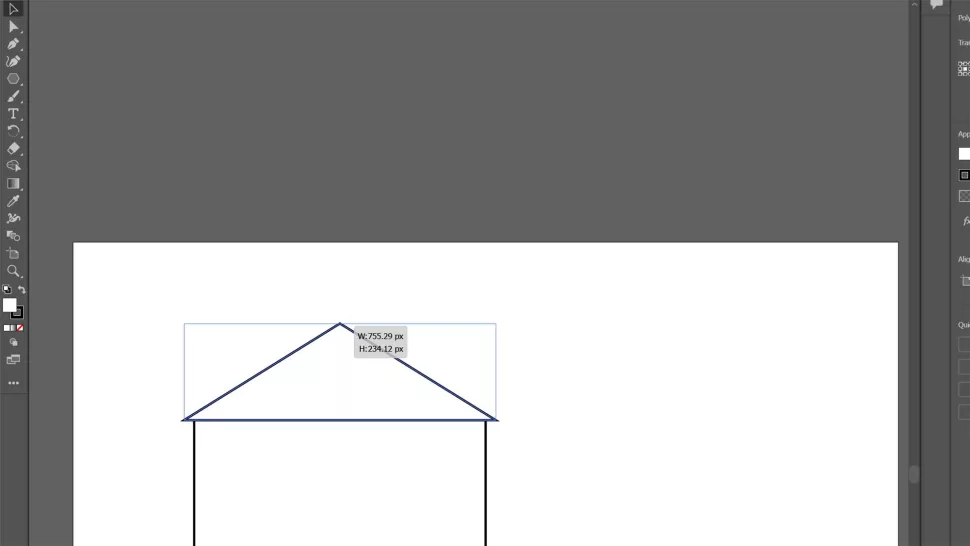
Using the rotator handle at the corners of the shape frame, rotate and position the triangle so that it forms the roof./Используя поворотную ручку по углам рамки формы, поверните и расположите треугольник так, чтобы он образовал крышу.

You may need to use one of the handles to size the shape to fit on the artboard./Возможно, вам потребуется использовать одну из ручек, чтобы изменить размер фигуры, чтобы она поместилась на монтажной панели.

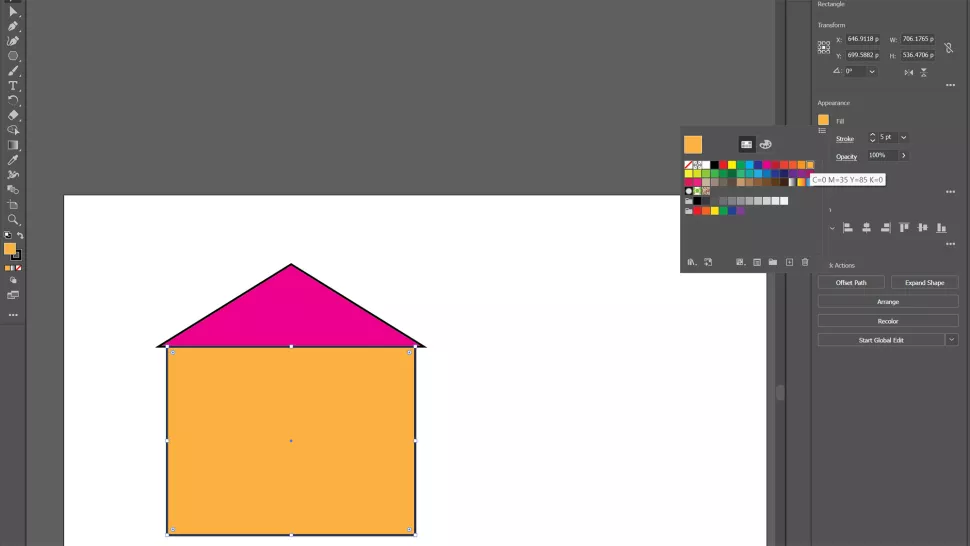
At this point the triangle and rectangle are two separate shapes that can be colored separately, separated, have effects applied to them without it affecting the other shape./На данный момент треугольник и прямоугольник — это две отдельные фигуры, которые можно раскрашивать отдельно, разделять, применять к ним эффекты, не влияя при этом на другую фигуру.

If we select the Shape Builder tool though, we can turn two shapes into one. Do this by using the Selection tool while holding down shift to select the two shapes. With the shapes selected (it helps to click on the lines of the shape rather than trying to click the center), select the Shape Builder tool from the toolbox. Then, left click outside of the shapes you want to combine and drag the mouse over the two shapes that form the house./Однако, если мы выберем инструмент Shape Builder, мы сможем превратить две фигуры в одну. Сделайте это с помощью инструмента выделения, удерживая нажатой клавишу shift, чтобы выделить две фигуры. Выбрав фигуры (это помогает нажимать на линии фигуры, а не пытаться щелкнуть по центру), выберите инструмент Построения фигур на панели инструментов. Затем щелкните левой кнопкой мыши за пределами фигур, которые вы хотите объединить, и наведите курсор мыши на две фигуры, образующие дом.

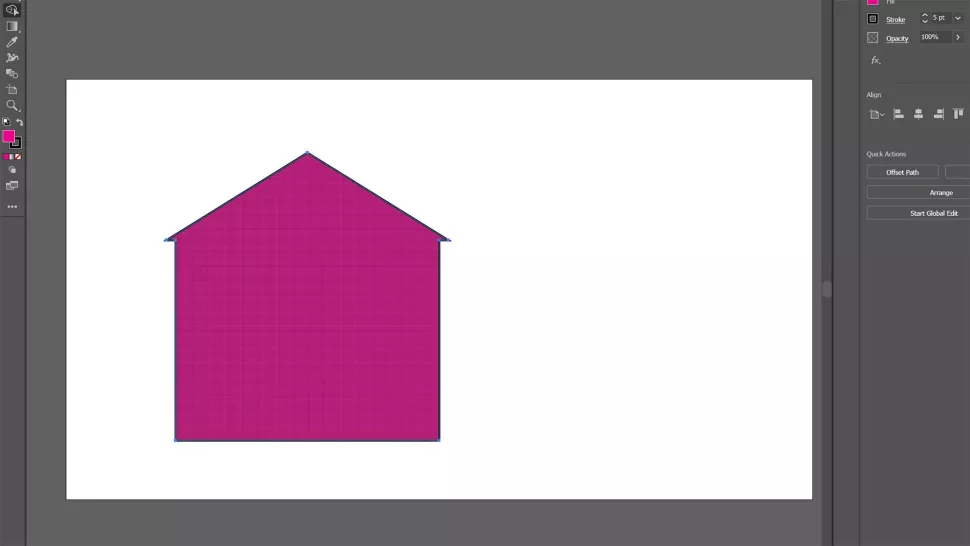
When you let go of the mouse button, the shapes will automatically combine into a single shape, eliminating any edges between them, and taking on all of the characteristics of the first shape drawn through with Shape Builder./Когда вы отпустите кнопку мыши, фигуры автоматически объединятся в единую фигуру, устраняя любые границы между ними и приобретая все характеристики первой фигуры, нарисованной с помощью Shape Builder.

И это все. Это векторное изображение, хотя и довольно простое, может быть увеличено до размеров городского квартала, но оно не будет размытым или потеряет свою форму.
Еще многое предстоит узнать о том, как наилучшим образом использовать векторы для придания объекту глубины и текстуры, но этот маленький домик — только начало, и он может стать началом новой карьеры графического дизайнера. https://www.techradar.com/news/vector-graphics-explained
